
前一篇第 6 天是提到「SwiftUI 中 ViewModifier 的基本實作」,雖然本系列文章基本上沒有前後關聯,如果你是還沒讀過前一篇的讀者,也推薦你去讀讀。
需要建立多欄位的清單,就需要改用 LazyVGrid 搭配 GridItem 即可
let columns = [GridItem(.flexible()), GridItem(.flexible())]
LazyVGrid(columns: columns) {
// ...
}

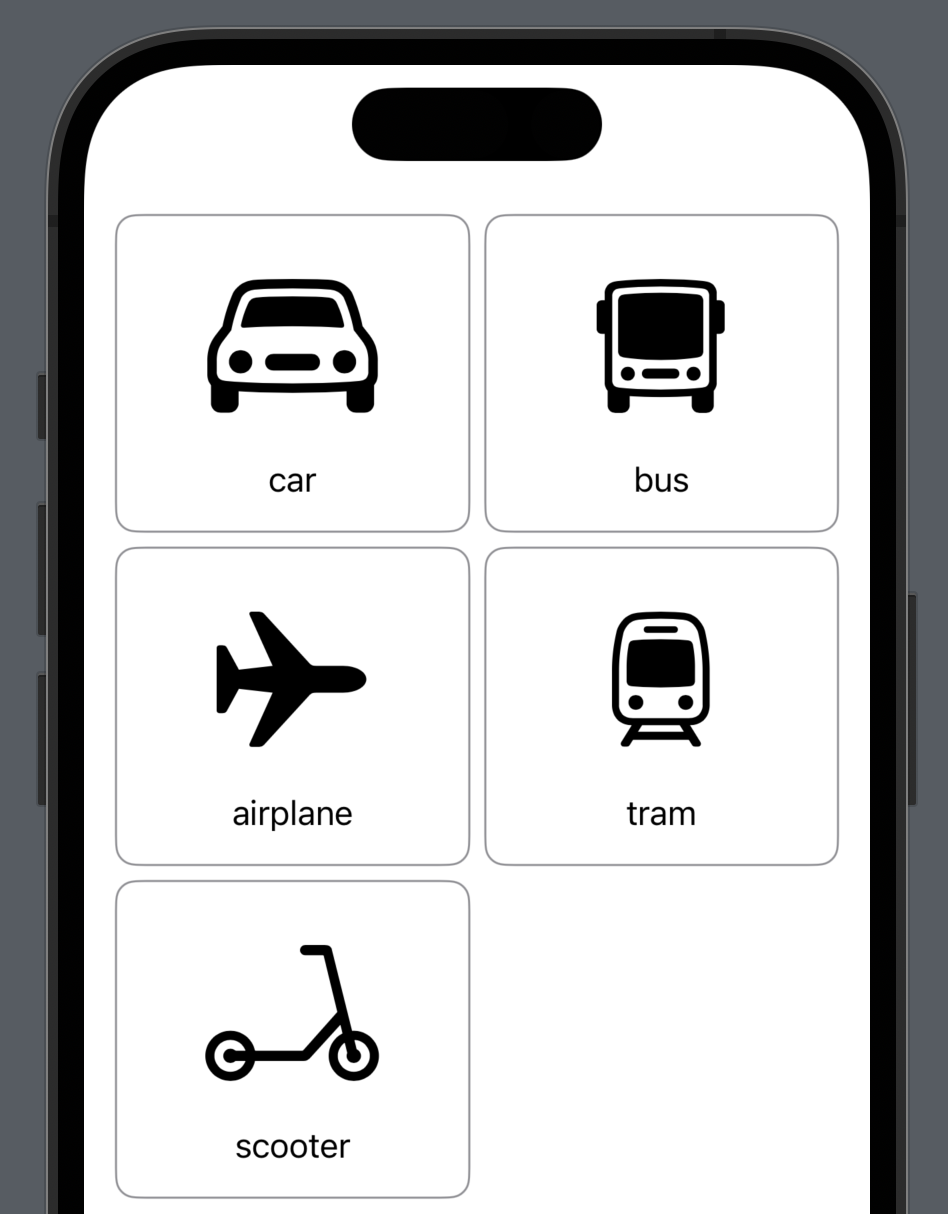
struct ContentView: View {
@State var vehicles = ["car", "bus", "airplane", "tram", "scooter"]
let columns = [GridItem(.flexible()), GridItem(.flexible())]
var body: some View {
VStack(alignment: .leading) {
ScrollView {
LazyVGrid(columns: columns) {
ForEach($vehicles, id:\.self) { vehicle in
VehicleView(name: vehicle)
}
}
.padding()
}
}
}
}
struct VehicleView: View {
@Binding var name: String
var body: some View {
VStack {
Image(systemName: name)
.resizable()
.aspectRatio(contentMode: .fit)
.padding()
.frame(width: .infinity, height: 100)
Text(name)
}
.frame(maxWidth: .infinity)
.padding()
.background(
RoundedRectangle(cornerRadius: 10)
.stroke()
.foregroundStyle(Color.gray)
)
}
}
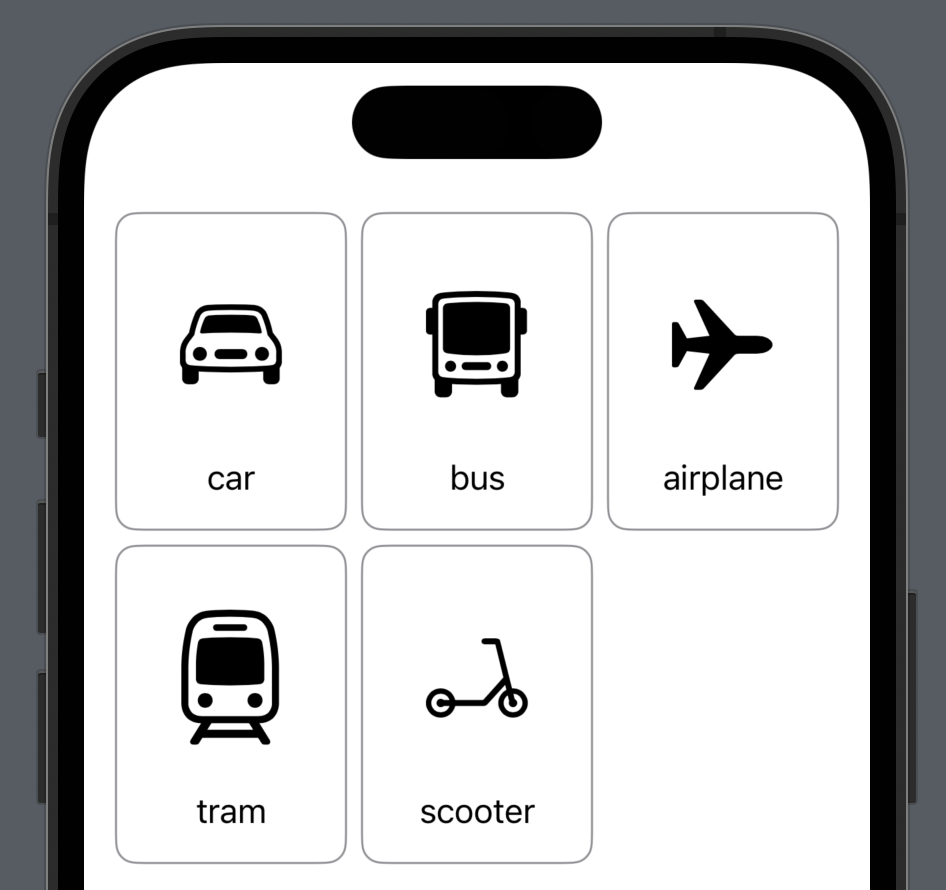
如果想要更多欄位就只要新增 GridItem 即可
let columns = [GridItem(.flexible()), GridItem(.flexible()), GridItem(.flexible())]

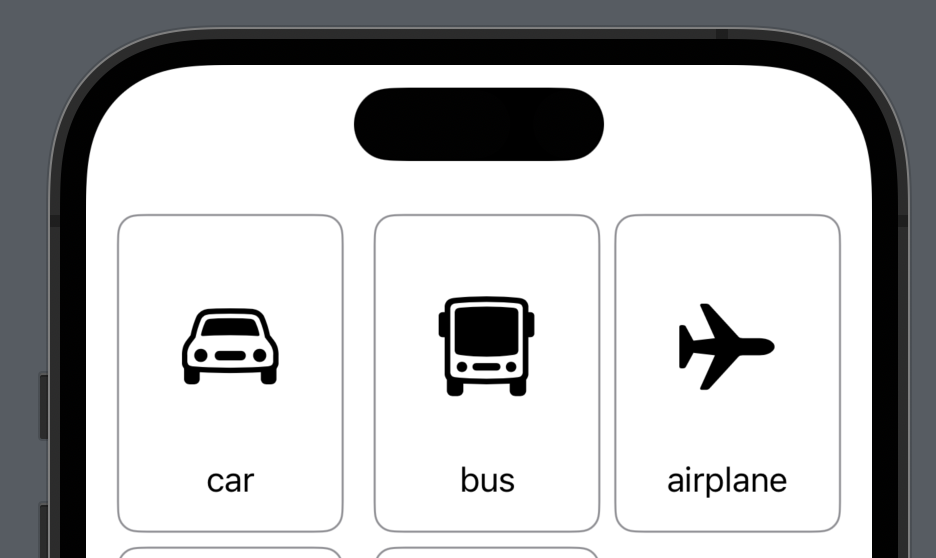
設定方式如下
GridItem(.flexible(), spacing: 16.0)
替換掉第一個之後,就可以看出設定後的效果

到這裡就是在 SwiftUI 該如何實作多欄位的版面
如果有疑問、回饋,歡迎留言討論
那今天的 SwiftUI 的大大小小就到這邊,以上,明天見!
本篇使用到的 UI 元件和 modifiers 基本上沒有受到版本更新影響因此 Xcode 14 等環境下使用也是沒問題的。
